html - Is it possible to set two div's side by side, while one div is outside of the screen without using display none or width zero? - Stack Overflow

So I just thought I can play portrait game on portrait display... None of the official clients can't display it in proper fullscreen mode : r/UmaMusume
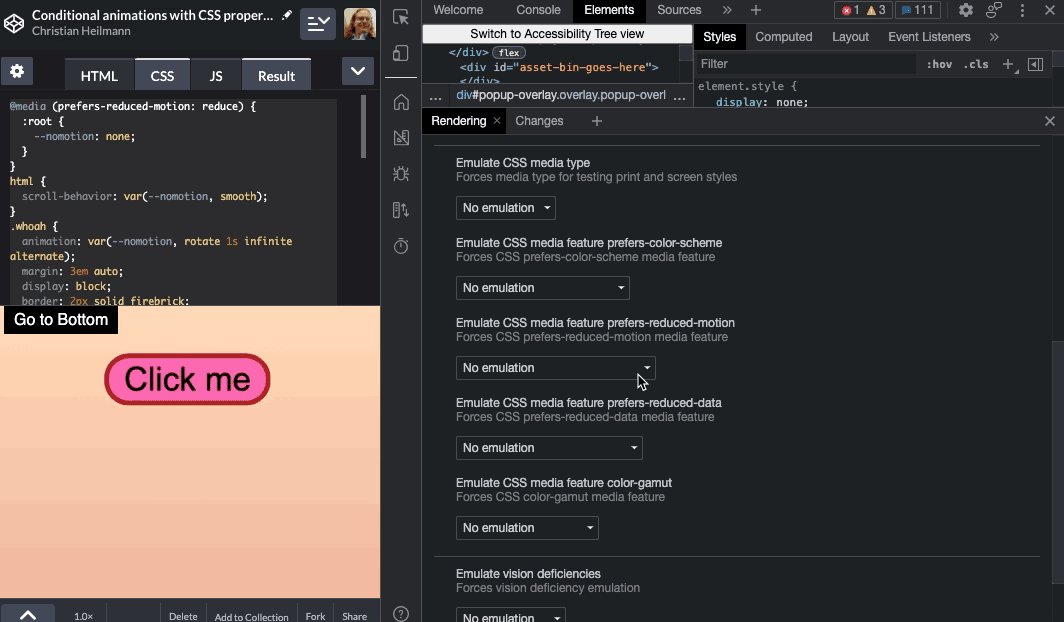
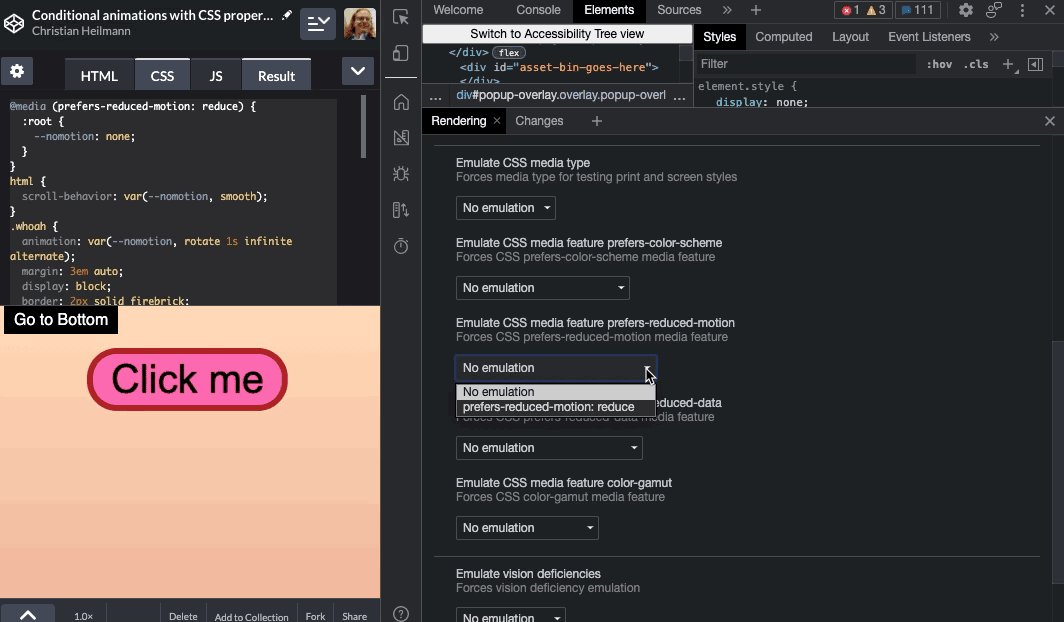
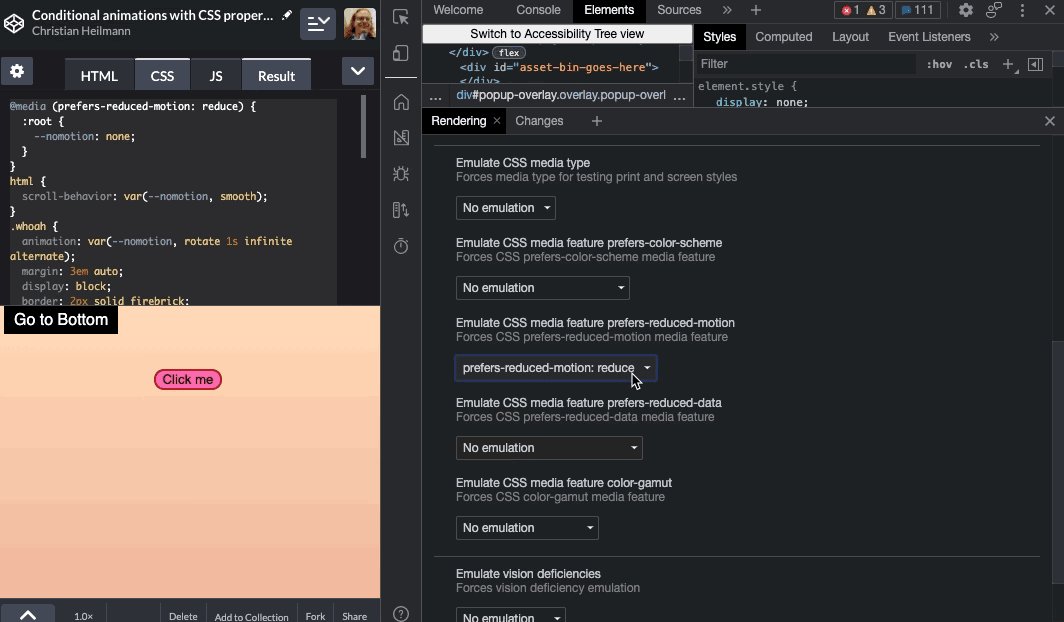
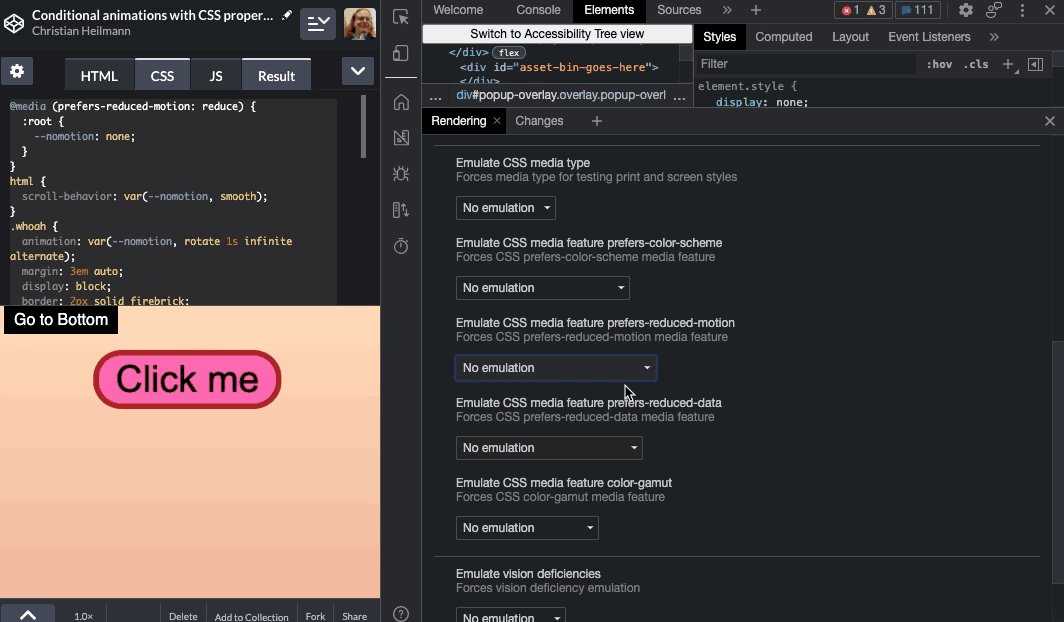
![BUG] Animate height “0” to “auto” when switching to “display: block” from “ none” · Issue #209 · framer/motion · GitHub BUG] Animate height “0” to “auto” when switching to “display: block” from “ none” · Issue #209 · framer/motion · GitHub](https://user-images.githubusercontent.com/13482427/61403744-43794700-a8d6-11e9-877e-81420b0212cb.gif)
BUG] Animate height “0” to “auto” when switching to “display: block” from “ none” · Issue #209 · framer/motion · GitHub
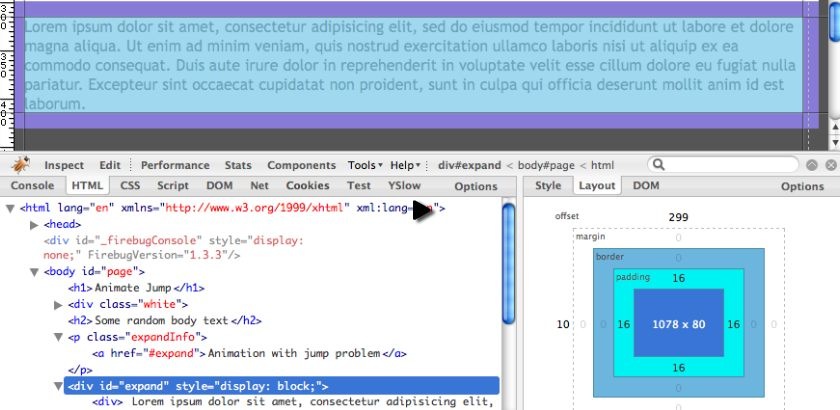
![What's the difference between [visibility: hidden;] and [display:none;]? - HTML & CSS - SitePoint Forums | Web Development & Design Community What's the difference between [visibility: hidden;] and [display:none;]? - HTML & CSS - SitePoint Forums | Web Development & Design Community](https://global.discourse-cdn.com/sitepoint/original/3X/3/a/3ac57c7559a913291d3e278862bca8a3d20f9b92.jpeg)